Strona główna
Aktualności, strona 1 z 5

Piknik Europejski-Sportowa Majówka w Kośminie

Spotkania Literacko-Artystyczne
Drodzy młodzi Czytelnicy, z myślą o Was w naszej bibliotece już niebawem ruszą pierwsze zajęcia z cyklu: SPOTKAŃ LITERACKO-ARTYSTYCZNYCH Już 17.04.2024 (środa) w godzinach 16:00-17:30 odbędą się warsztaty, których tematem przewodnim będzie KOSTKA RUBIKA ! Zajęcia...

Piławska Skałka-bieg dla dzieci

V Piławska Skała

Wielkanocny Konkurs Palm i Pisanek
Ruszamy z kolejną edycją naszego WIELKANOCNEGO KONKURSU PALM I PISANEK Zapraszamy wszystkich chętnych do wzięcia udziału! Oto kilka ważnych informacji: -zgłoszenia w dwóch kategoriach: -INDYWIDUALNE PISANKA/PALMA , -ZBIOROWA PALMA -zgłoszenia przyjmujemy do 18.03 DO...

Koncert z okazji Dnia Kobiet

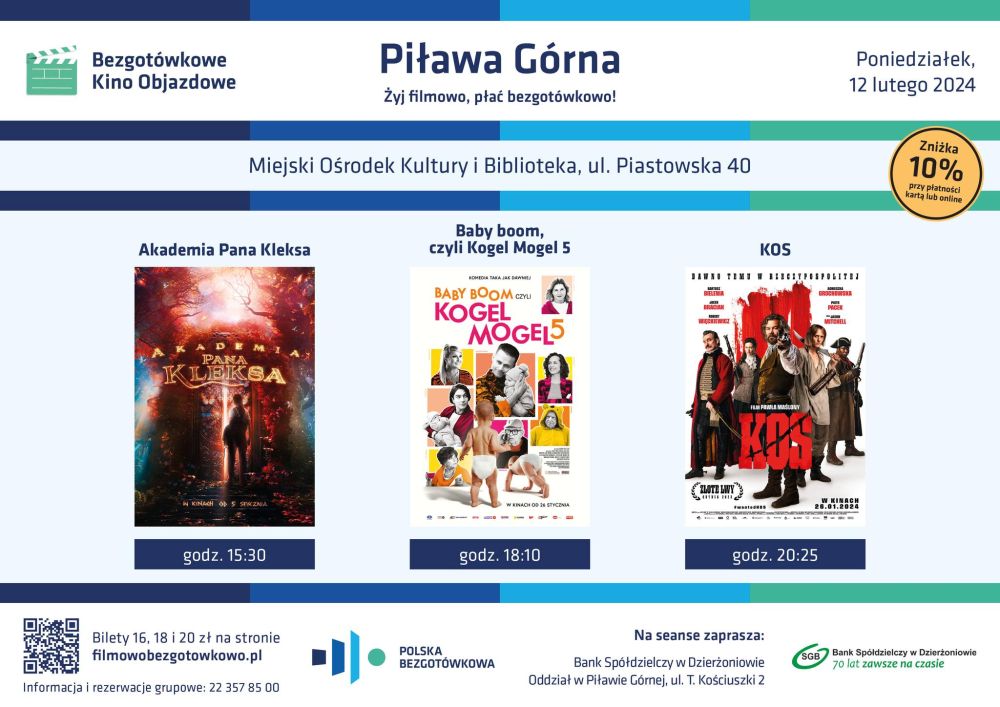
Bezgotówkowe Kino Objazdowe
Zapraszamy do kina w Piławie Górnej! Poniedziałek 12 lutego Cennik biletów: Bilet normalny: 20 zł Bilet ulgowy: 18 zł Bilet grupowy: 16 zł * *seanse dla grup zorganizowanych, grupy minimum 15 osób, rezerwacja grupowa pod numerem telefonu: (22) 357 85...

Piławski Finał WOŚP
Zebrana kwota w polskich złotych wynosi 23 582,41
( w tym 7 966,85 zł to kwota zebrana przez Szkoła Podstawowa im. Krzysztofa Kamila Baczyńskiego w Piławie Górnej a ponad tysiąc złotych zebrało PG Crew podczas turnieju sportowego). Ponadto zebrano 584 korony czeskie oraz 13,75 euro. Po przeliczeniu walut obcych daje nam wynik ostatecznej kwoty deklarowanej 23 748,03 zł.

Ferie w mieście 2024
FOTORELACJA POD LINKAMI:

Orszak Trzech Króli






